- the last part of the series covers how to extend the ray-tracing onto the GPU using OpenCL
- presents the extensions necessary to render hundreds of Stanford Dragons with reflections and lighting

- the video discusses the importance of color transformations to final images
- shows how color shifts can make for very unnatural behavior
- shows how filming tone mapping can resolve these issues
- it additionally presents an overview of how filmic tone mapping curve controls in the darkroom tool

- the article presents work done to make GPU operations reactive, declarative, and composable and remove many of the tedious manual boilerplate work required
- presents the problems and motivation for the suggested solutions
- the code and demos using WebGPU are available

We have several project openings for a Senior/Principal or Lead Rendering Engineer to work on new/all original IP’s, which are being developed in Unreal 5 and are true cross-play multiplayer games on PC, Console & Mobile.
You will work collaboratively with artists, designers and engineers to realize our beautiful, stylized visual target.
The ideal candidates are broadly experienced with optimization & profiling CPU/GPU on multiple platforms, creating content workflows/pipelines and experienced with both R&D and production systems/features.

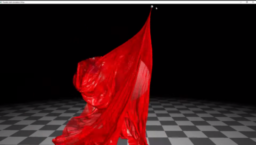
- the video explains how to implement a positional-based cloth simulation on the GPU
- presents how to use NVIDIA Warp to use Python to author the simulation code
- it mainly focuses on mapping the algorithm onto the GPU for efficient and valid execution

- the video shows to create 3 types of fullscreen masks (square-edge, round-edge, and distance)
- then presents how to use them to mask off areas where an effect should not be applied
- it additionally presents how to apply a vignette effect
- implementation is shown using the visual shader authoring system in both Unity and Unreal

- the article presents a method to pack individual power-of-two textures into a texture array
- discusses the placement rules and how to pack them
- it additionally includes a brief code sample implementation

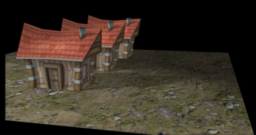
- the video tutorial explains how to use an orthographic projection to implement directional light shadows
- explains the mathematical understanding behind orthographic projections and how to create a matrix for the projection
- it additionally shows the difference between left/right-handed coordinate systems
- presents the C++ and OpenGL implementation code required

- the Vulkan Memory Allocator is now included as an optional component in the Vulkan SDK
- can be installed directly from the SDK installer

Thanks to Erika for support of this series.
Would you like to see your name here too? Become a Patreon of this series.